To increase user experience, one of the most interesting things you can put up with your content is media, whether images or, most importantly, videos.
As we all know, people like watching content videos more than reading them. Hence, it gives a great interesting touch to your content, makes the reader more interested, and leads them to share your article with more readers.
It was very difficult to embed videos in the content earlier, but now it’s easy to do that! So, how to do that in WordPress while you are posting content? Now let’s learn how to embed YouTube video in WordPress in easy steps.
Why Embed YouTube Video in WordPress?
Embedding a video is much better than just inputting a link in the content. It’s easier to navigate and play the video than go through a link that directs the reader to the video.
It helps in SEO while almost doubling your traffic and attracting more readers than you’d expect. And now if it’s this easy to embed youtube video in WordPress, it should be done by you quite often.
So, are you ready to know the easy steps or methods of embedding a YouTube video into WordPress?
Read Also: How to Fix “Your Connection Is Not Private” Error
How To Embed YouTube Video in WordPress
We tried and tested them while posting content on our blog. After all the methods we tried, we picked out some of the best and easiest ones for you all to follow and make your content even more attractive and presentable.
Let’s start digging into the various methods of embedding the video:
Method 1. YouTube Embed Code Process
Here are the steps of the youtube embed code process
- Open YouTube and copy the http:// link
- Go to WordPress and log in with your credentials
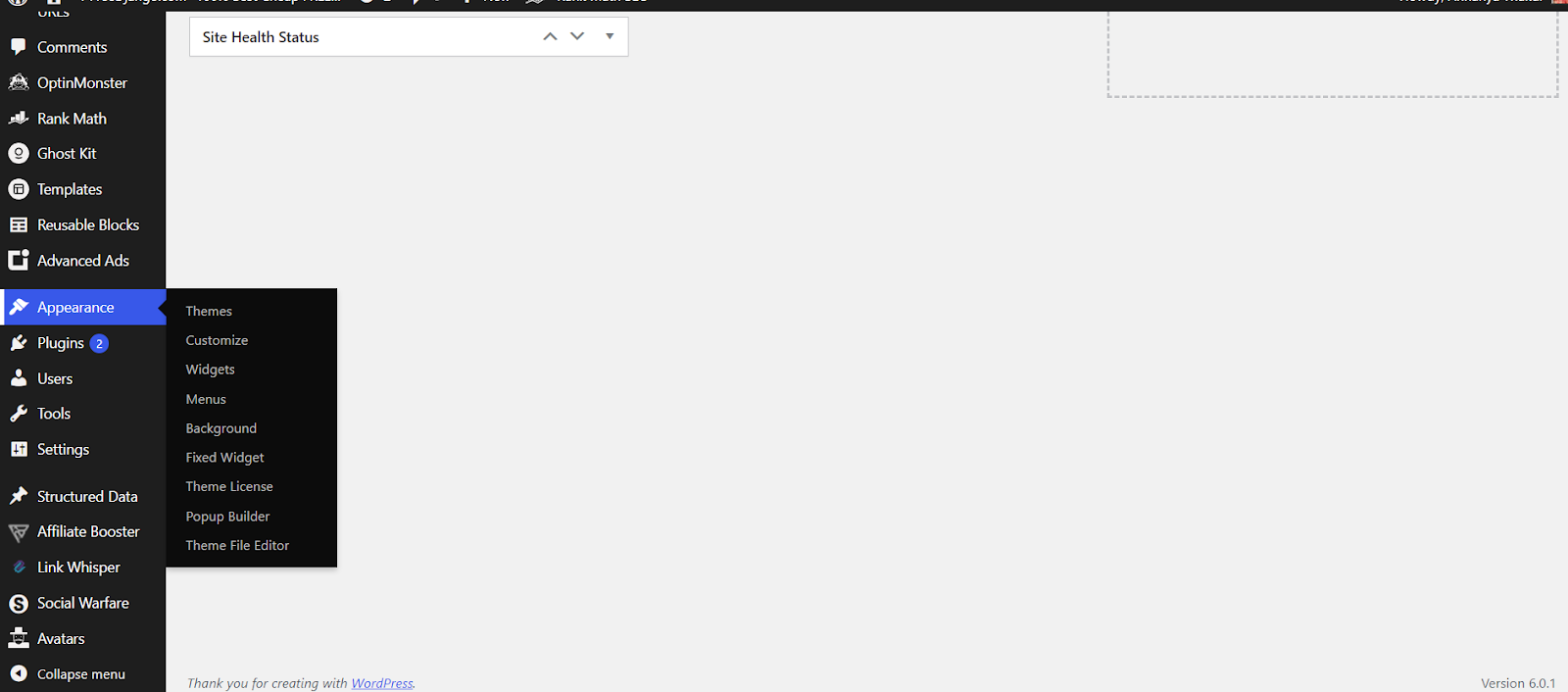
- In the widget box on the left corner, you’ll find an option “Appearances” and then “Widgets.”

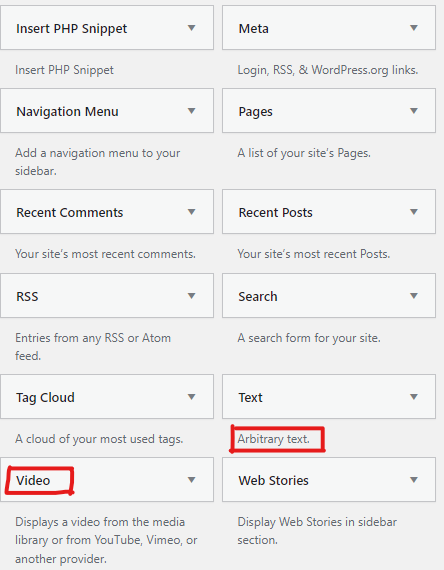
- Once you click on it, drag it down to find “Arbitrary Test”, where you need to click on “Video” beneath it.

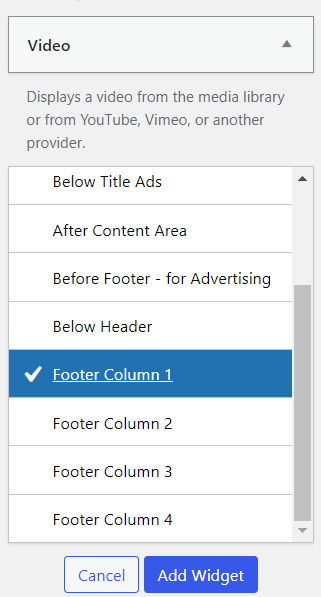
- You will get options on where you want to place the video or embed it. For example, Below title ads, Below Header, and Footer columns 1, 2, and more such options.

- Once you select where you want the video to be placed, Click on “Add Widget.”
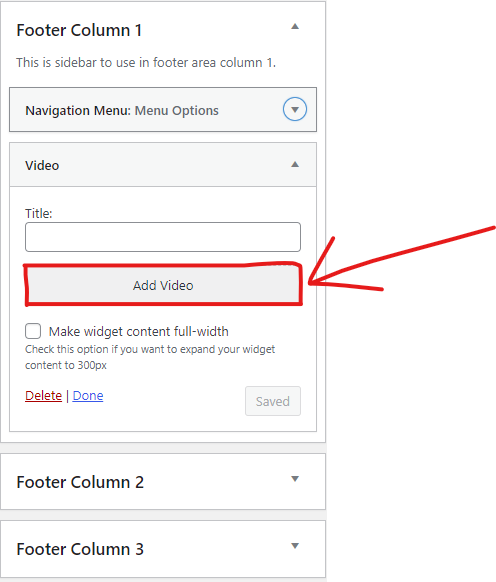
- On the right-hand side, you’ll start seeing a column to add the link to the video.
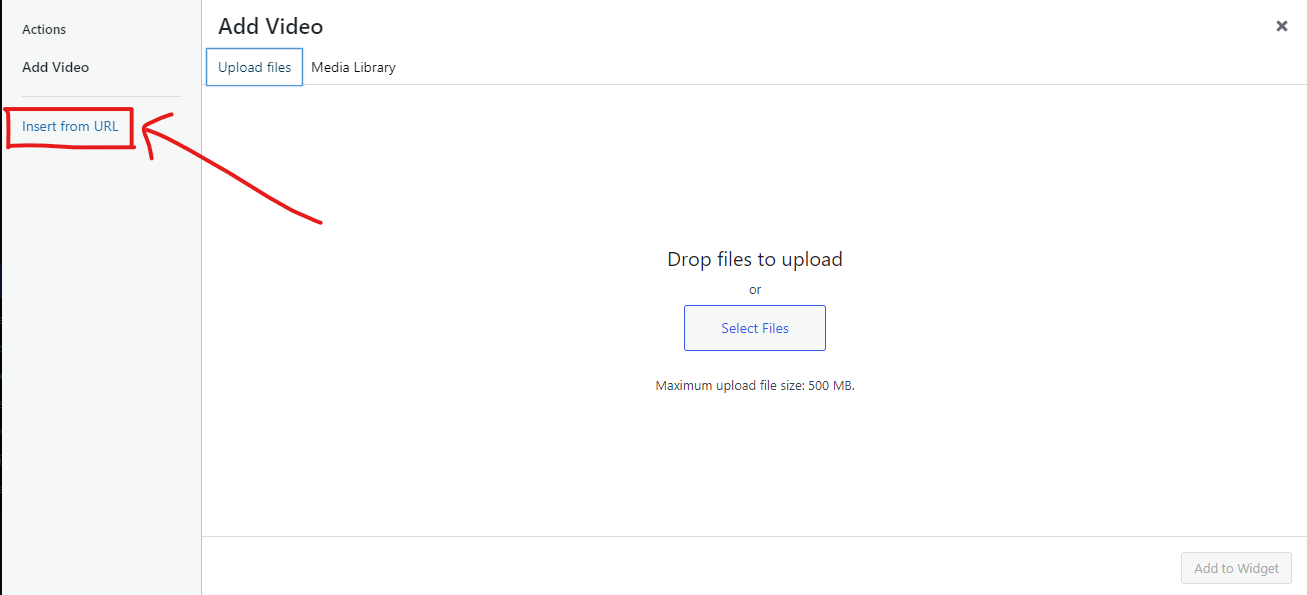
- Click on “Add Video”

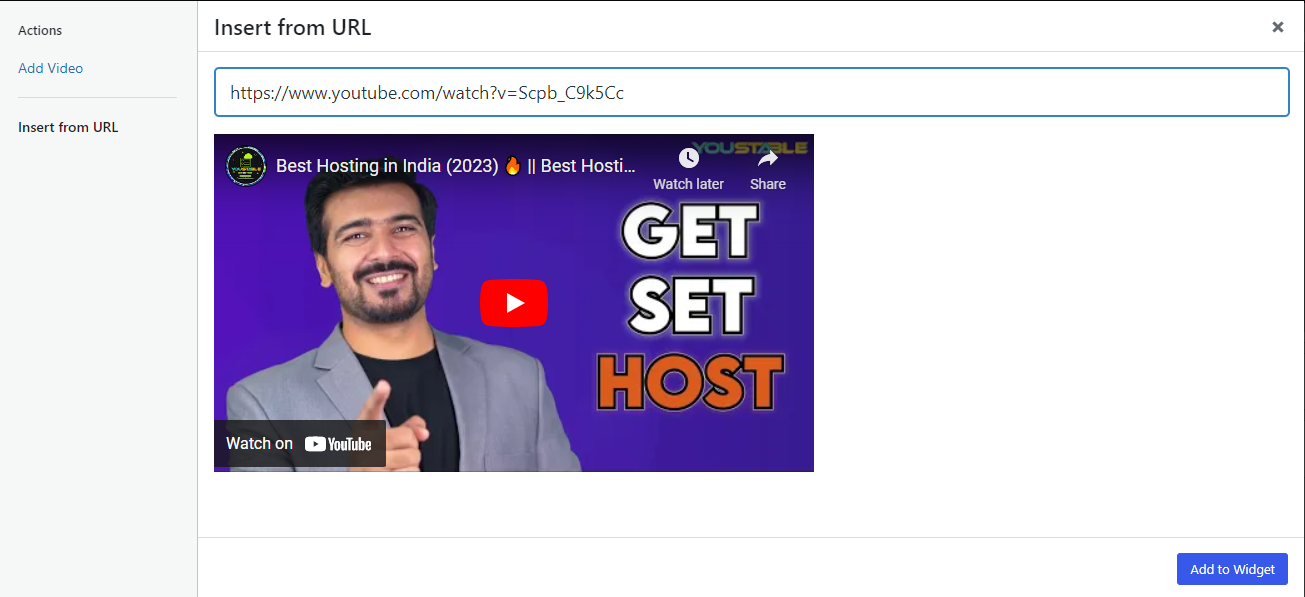
- It’ll ask for the link. Paste it in the box below “Insert from URL.”

- Once you insert the right link, it’ll start showing, and all you have to do is “Add to Widget.”

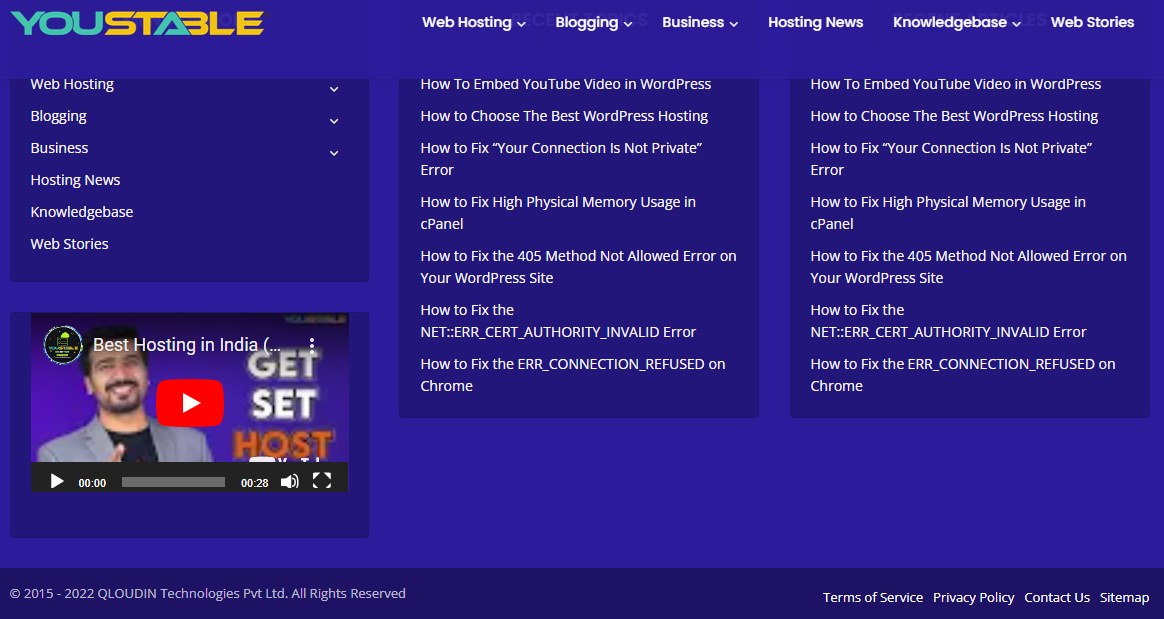
When you’re done with all these steps, go and view your site to see that your video is embedded in the place on the site like you wanted!

Read Also: How to Choose The Best WordPress Hosting
Method 2. Embedding Video in a Sidebar Widgets
Here are the steps for embedding a video in a sidebar widget:
- Go to “Widgets” under “Appearances”
- Drag a text widget to the sidebar
- Share the video link, as told in the first method. Insert the URL.
- Click “Share”
- Click “Embed”, and you can adjust the size of the video as per the space in the sidebar.
- Copy the “Embed Code”
- Paste it on the sidebar and then click “Save.”
After it’s done, you can go and view the embedded video on the sidebar and see how it looks.
Read Also: How to Upload Files on WordPress
Method 3. Embed Youtube videos with Gutenberg
If you have updated your WordPress site from the Classic editor to the Gutenberg editor.
Content chunks are how Gutenberg operates. A YouTube video is simple to embed. And WordPress already features a video-specific content block.
Follow these steps to complete this method:
- Click the “Add Block” symbol (a plus sign) by moving your mouse over it.
- Select “YouTube” from the menu.
- Enter the URL of the YouTube video you want to embed.
- When you click “Embed,” your video will appear in your content.
Also, if you want to alter how your video appears, you can adopt this strategy after completing the steps given above:
- Embed your entire YouTube channel
- Create a YouTube video gallery
- Use your mouse to select the “Add Block” icon.
- Look for “Custom HTML” and select it.
- In the HTML box, paste the iframe code and run a preview if necessary.
- After pasting the iframe code, you can make any necessary changes to the HTML code.
And tada! You’re done with the process of embedding YouTube videos with Gutenberg.
Read Also: How to Change Background Color in WordPress
Method 4. Embed your Entire YouTube Channel
Installing and activating a YouTube embed plugin like YouTube Widget Responsive will allow you to insert a YouTube video into one of your widget spaces.
- After installing the plugin,
- Go to “Appearance”
- Click “Widgets.”
- Find your widget from here, then put it into the area of your website where you want your video to show.
- Enter the video URL now, then select “Save.”
Embedding your YouTube channel to your WordPress website is this easy!
Read Also: How to change link color in WordPress
Method 5. Create a YouTube video gallery
Method number 5, how to create a YouTube video gallery? Follow these steps to complete this method:
- You’ll need a YouTube video gallery widget if you want to add a number of YouTube videos to your website but don’t want to incorporate your full channel.
Among the best plugins for video galleries are:
- Gallery on YouTube
- YouTube Gallery – YotuWP Video Gallery
- Installing the preferred video gallery plugin is the first step
- The plugin has to be configured next.
- Locate the “Gallery Video” option on the left side of your WordPress dashboard to configure this plugin.
- Next, click “New Gallery Video,” give it a title, and choose a layout.
We’re done with all the simple methods you can opt out of to fulfil your website’s desired outcome and increase user engagement.