Don’t you like the background colour of your theme? You can change the background color in a WordPress theme and customize it to enhance a website expressiveness, and better emphasize content because setting an attractive background color is important in web design. So let’s see how to change background color in WordPress
In this article, we will learn how to change background color in WordPress.
We can change the background color in WordPress in many ways, but we will cover only below methods
- By Using WordPress Theme customizer.
- By Using Custom CSS
- Change Background Color for Individual Posts
Why Change the Background Color in WordPress?
- Changing the background color of your website can help personalize your website design, improve readability and better emphasize content.
- You can make a prominent landing page using a different background color which helps in highlighting your call to action (CTA) and increasing conversions.
- Can use different background colors for different posts based on different categories like authors, comments etc
Change Background color using WordPress Theme Customizer
Here we will be using the WordPress Theme Customizer to change the background color.
Follow the steps below.
Step-1. Open WordPress
Login into your WordPress dashboard.
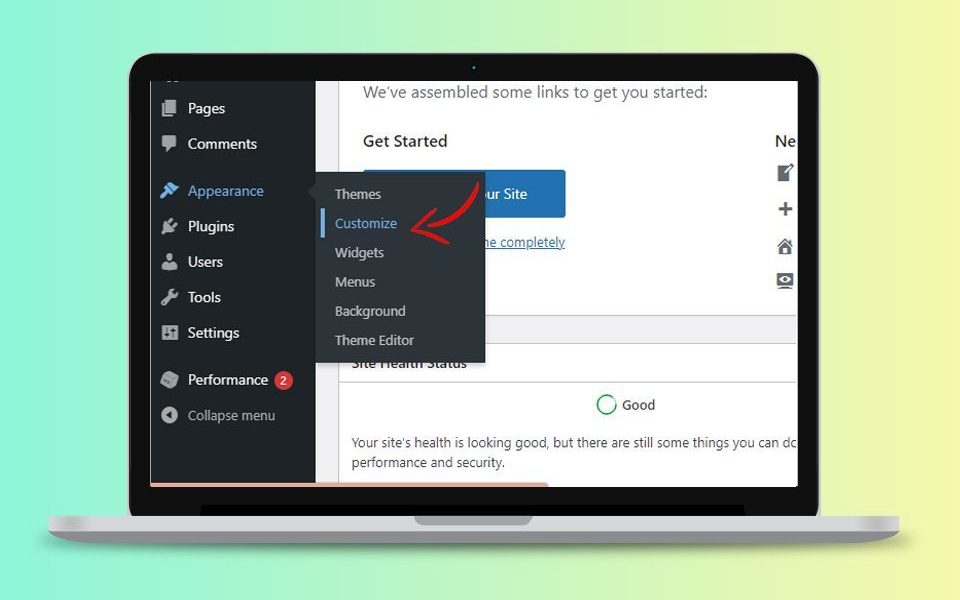
Step- 2. Customize Theme
Go to Appearance > Customize

For this article, we’re using the Astra Theme.
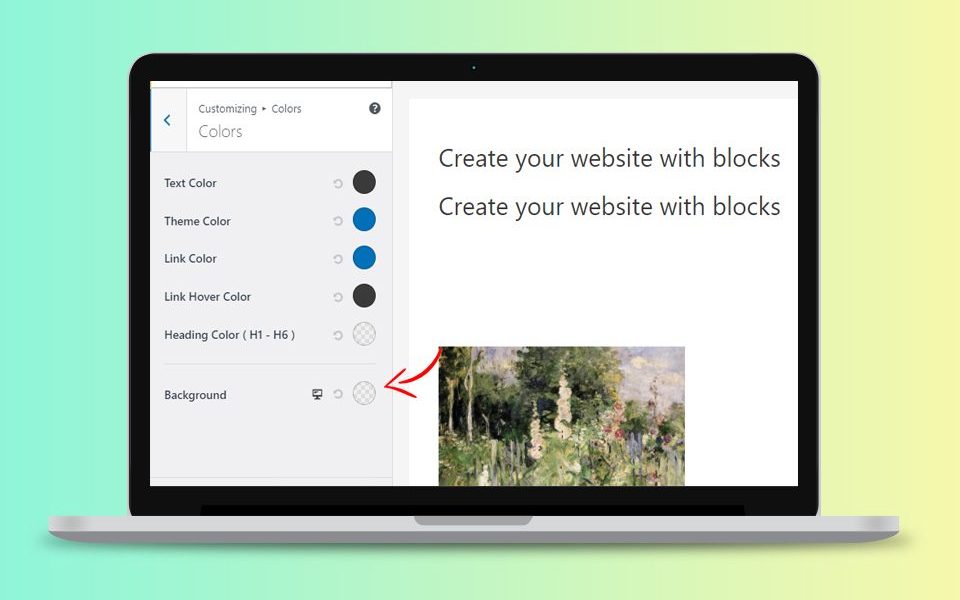
Step- 3. Open Colors
Global > Colors > Background

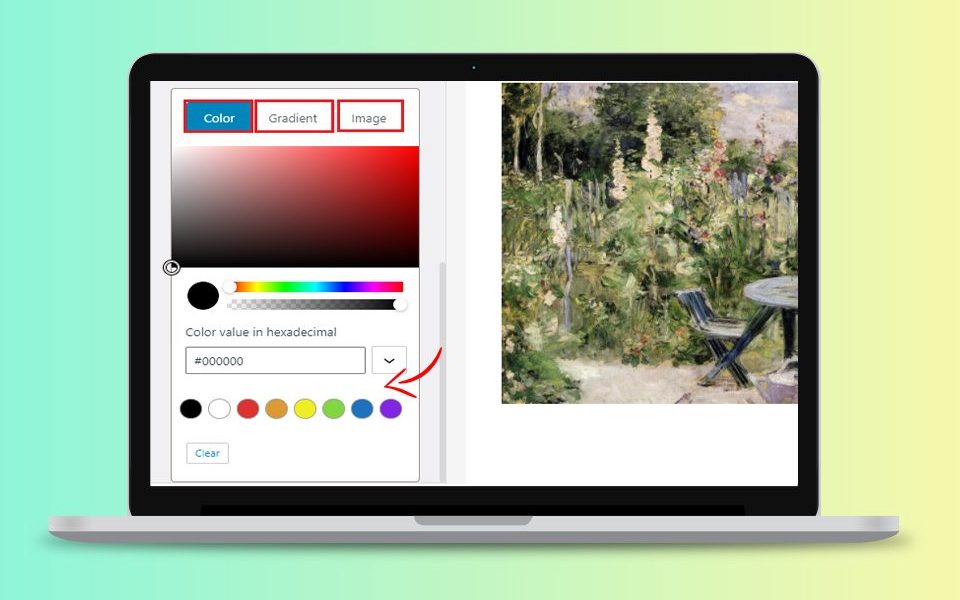
Step- 4. Select Background Colour

Here you can select any colour/gradient/images as per your theme. Also, you can use the colour picker tool to pick any colour of your choice.
When you’re done with the changes, click the ‘Publish’ button or you can see the preview to see the new background colour in action.
If you are using cPanel VPS Hosting, you can easily change the background color in WordPress by accessing the theme customization options.
Change Background color by Adding Custom CSS
Step-1. Open WordPress
Login into your WordPress dashboard.
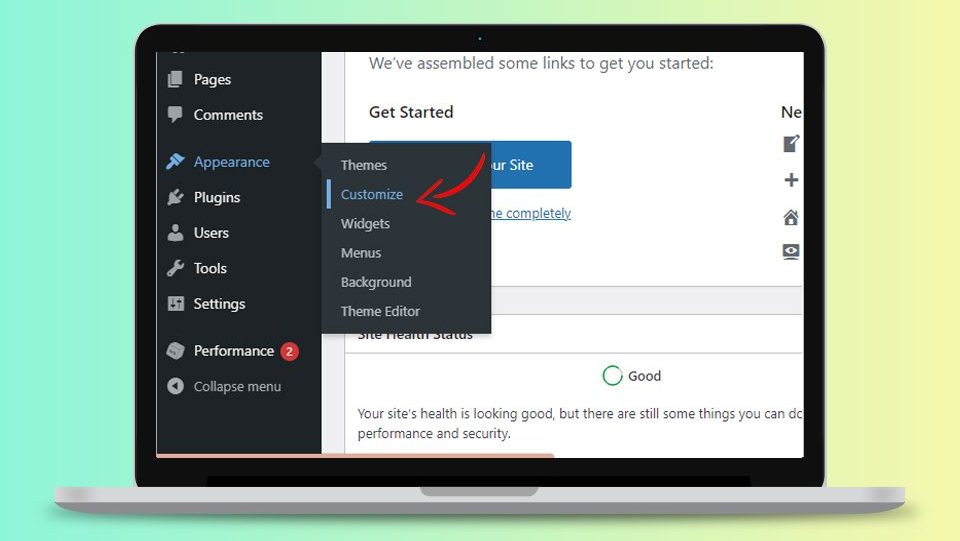
Step- 2. Customize Theme
Go to Appearance > Customize

Step-3. Open Additional CSS
Click on the bottom left side that says “Additional CSS“.

Step-4. Add code
Add the following code in the box that comes up but make sure you don’t delete existing CSS! and click on publish button at the top.
body
{
background-color: #FFFFFF;
}
Replace the background colour code with the colour code that you want to use on your website.
Change Background Color for Individual Posts
- We can change the individual blog post background color in WordPress.
- For example, change the background color for posts in a particular category where news category posts can have different background colors compared to other articles or blogs.
Steps change the background color for individual posts
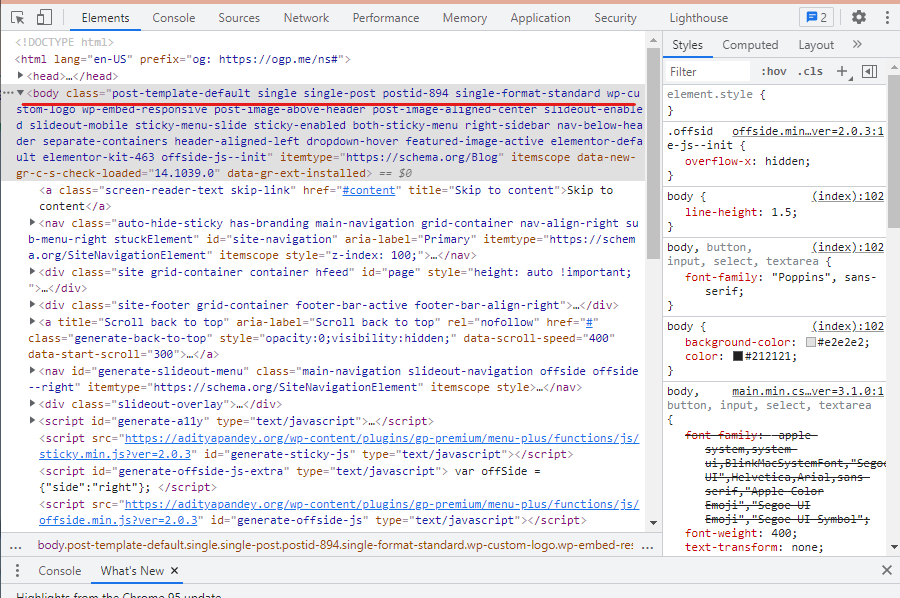
- We need Post ID of the blog. For Post ID of any blog post, open the blog and then right-click to use the Inspect tool in your browser.

- After getting the Post ID use the following custom CSS to change the background color of an individual post by replacing the post ID.
.post-104 {background-color: #D7DEB5;color:#FFFFFF;}
- For adding custom CSS, please follow the steps below.
- Login into your WordPress dashboard.
- Go to Appearance > Customize
- Click on the bottom left side that says “Additional CSS“.
- Add your custome code at the bottom of the CSS.
- Click Publish button at top.
- Visit your blog post to see the new background color.
You may also like